のらいも工房では、カーラッピング・プロテクションフィルム・痛車ステッカーの製作を行なっております。 「業界一の低価格で、業界一の高品質」を理念に、お客様の痛車ライフをサポートいたします。 お気軽にご相談ください。
入稿データ作成法

入稿データ作成ガイド
ご入稿データの作成方法について詳しく解説しております。
Adobe Illustrator
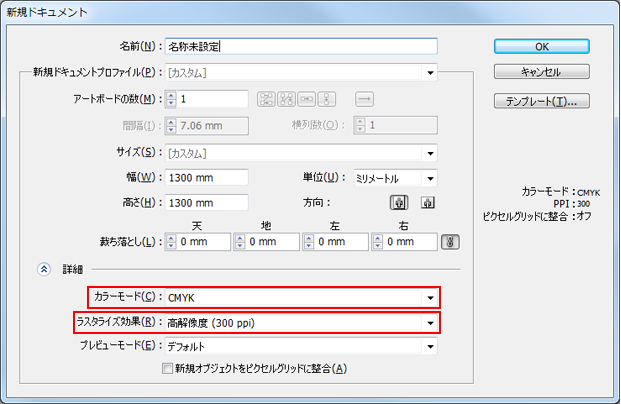
1.カラーモード設定(CMYK)とラスタライズ効果設定(高解像度300ppi)
イラストレーターのカラーモードはRGBカラーとCMYKカラーの2種類があります。
RGBカラーで表現できてもCMYKカラーでは表現できない色があります。
当社ではCMYKカラーで印刷しますので、新規ドキュメント作成時に「CMYKカラーモード」を選択してください。
ラスタライズ効果とは「ぼかし」などの効果の解像度を設定します。
この設定がスクリーン(72ppi)になっていると荒く印刷されます。
印刷データでは、「高解像度(300ppi)」を選択してください。
RGBカラーで表現できてもCMYKカラーでは表現できない色があります。
当社ではCMYKカラーで印刷しますので、新規ドキュメント作成時に「CMYKカラーモード」を選択してください。
ラスタライズ効果とは「ぼかし」などの効果の解像度を設定します。
この設定がスクリーン(72ppi)になっていると荒く印刷されます。
印刷データでは、「高解像度(300ppi)」を選択してください。

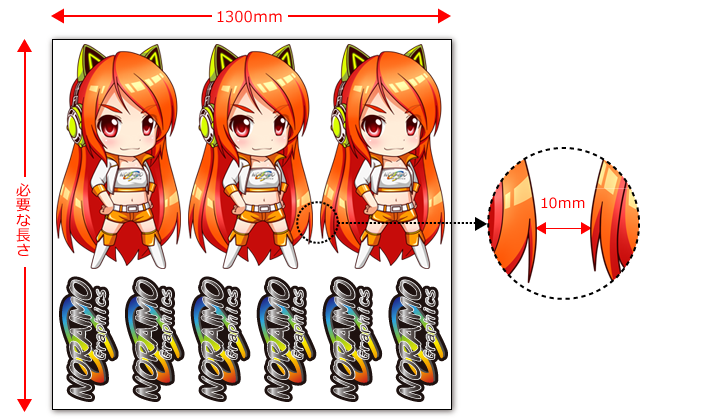
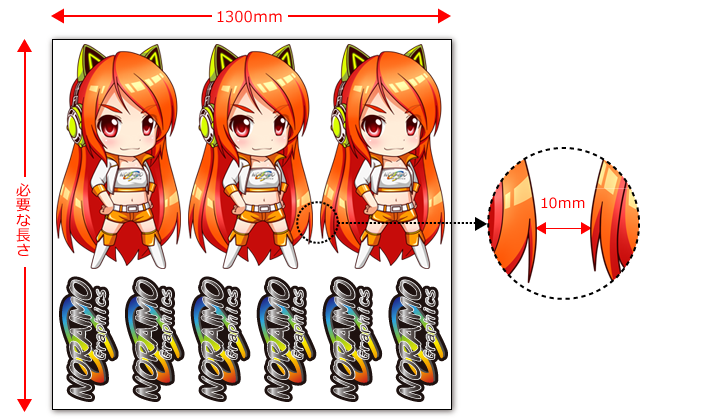
2.製作サイズは仕上がりサイズで。
製作サイズは必ずご注文に応じた仕上がりサイズで作成してください。
また、印刷は1300mm幅のシートを使用するため、データ作成時は塗り足しを含めたすべてのデータを「1300mm×必要な長さ」に収まるように作成してください。
面付けをされる場合は、データとデータの間は最低でも10mm以上空けて並べてください。
当社にて拡大・縮小は行なっておりません。
また、印刷は1300mm幅のシートを使用するため、データ作成時は塗り足しを含めたすべてのデータを「1300mm×必要な長さ」に収まるように作成してください。
面付けをされる場合は、データとデータの間は最低でも10mm以上空けて並べてください。
当社にて拡大・縮小は行なっておりません。

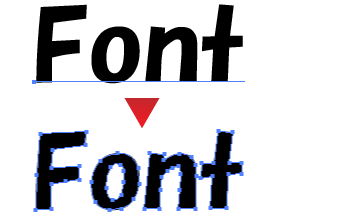
3.フォントのアウトライン化
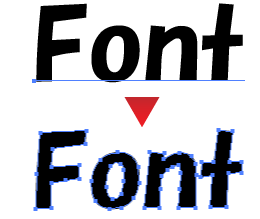
フォントを含んだデータを、作成したパソコンと異なる環境のパソコンで開くと、フォントが正しく表示されないことや、文字の位置がずれる、場合によっては文字化けを引き起こすなど多様な問題が起こります。 そこでフォントの「アウトライン作成」をすることで、文字を図形化し、異なる環境でデータを開いても、形を崩さずに出力できるようになります。
▼作成手順
1.レイヤーを含め全てのロックを解除します。
2.アウトラインを作成したいテキストオブジェクトを選択します。
3.「書式(文字)メニューから、「アウトラインを作成」
1.レイヤーを含め全てのロックを解除します。
2.アウトラインを作成したいテキストオブジェクトを選択します。
3.「書式(文字)メニューから、「アウトラインを作成」

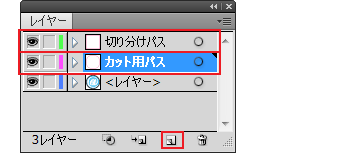
4.カットラインパスと切り分けパスの作成
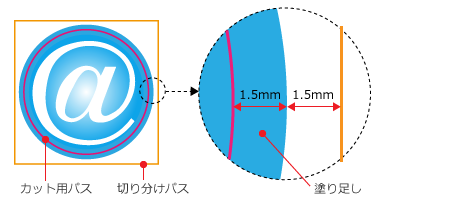
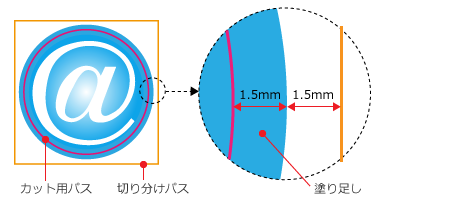
カット加工が必要な場合は、レイヤーパレットに新規レイヤーを作成して、カットラインパスを作成してください。レイヤー名を「カット用パス」とし、パスは赤など分かりやすい色に設定してください。
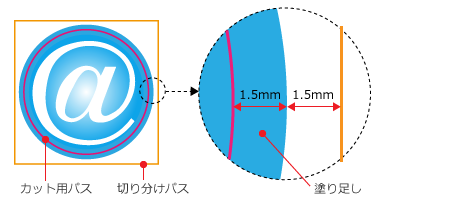
切り分け加工が必要な場合も同じく、レイヤーパレットに新規レイヤーを作成して、「切り分けパス」とし、カット用パスとは別の色で設定してください。 切り分けパスの位置は塗り足しより1.5mm以上外側に引いて下さい。
切り分け加工が必要な場合も同じく、レイヤーパレットに新規レイヤーを作成して、「切り分けパス」とし、カット用パスとは別の色で設定してください。 切り分けパスの位置は塗り足しより1.5mm以上外側に引いて下さい。

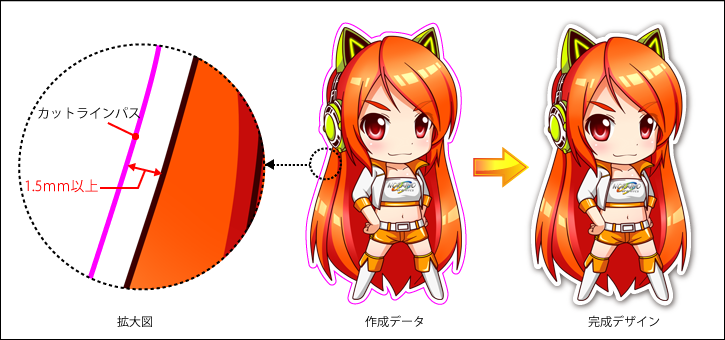
背景をそのまま縁として使用
背景をそのまま縁として利用する場合、塗り足しは必要ありません。
ただしカットズレからデザインを守るため、キャラクターの1.5mm以上外側にパスを引いて下さい。
塗り足しを作成し縁とする
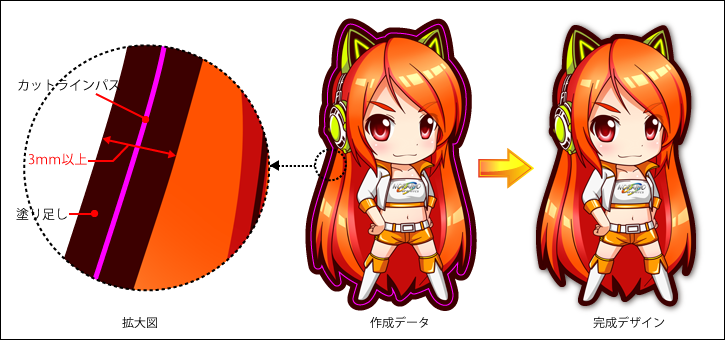
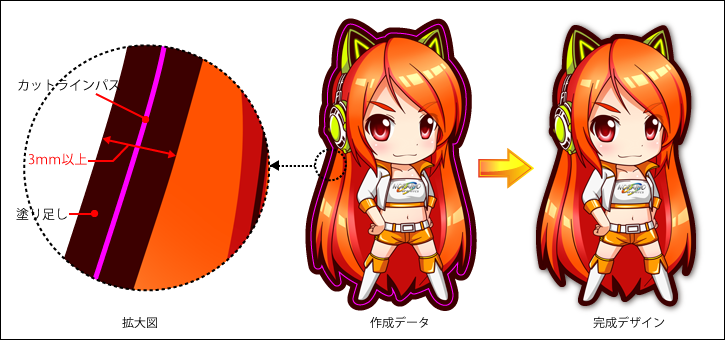
塗り足しを3mm以上作成し、その間にカットラインパスを引きます。塗り足しの色を、キャラクターの縁と同じ色にすることで自然な仕上がりになります。
また「ステッカーの施工箇所の色」と縁を同色にしたい場合などもこの方法を使います。
ただしあくまでも印刷ですので、きっちり同じ色にすることはできません。

長方形カットの場合
長方形にカットする場合でも塗り足しは必要です。ステッカーの仕上がりサイズよりも上下左右それぞれ1.5mm以上の塗り足しを作成してください。

カットラインパス作成時の注意点
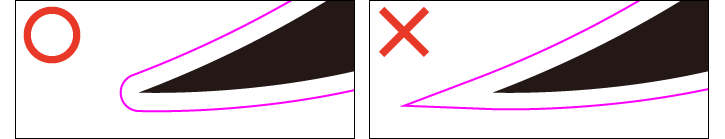
カットラインパスは、鋭く尖っている形状の場合きれいにカットされません。角はなるべく90度以上になるようにパスを作成してください。
キャラクターの毛先などは尖らさずに、角丸にすることできれいにカットすることができます。

5.塗り足しの作成
印刷後のカット時に多少のズレが発生する場合があります。 塗り足しとはそのようなカットのズレから印刷物のデザインを守るために作成します。
塗り足しはカットラインの外側1.5mm以上はつけてください。
塗り足しはカットラインの外側1.5mm以上はつけてください。

6.配置画像とその解像度について
画像を配置する場合、リンクと埋め込みの2通りの配置方法がありますが、CMYKカラーのドキュメントにEPS形式のRGB画像をリンクで配置することで、埋め込みをするよりもRGBカラーに近い状態での印刷が可能です。
ただし、リンク画像が揃っていないとリンク切れとなり、画像を表示・印刷することができないので、リンクしている画像ファイルをすべて入稿データフォルダに同封してください。
配置する画像の解像度は原寸で150ppiに設定してください。それ以下になるとブロックノイズが目立つようになり、それ以上になると容量過大になってしまいます。
ただし、リンク画像が揃っていないとリンク切れとなり、画像を表示・印刷することができないので、リンクしている画像ファイルをすべて入稿データフォルダに同封してください。
配置する画像の解像度は原寸で150ppiに設定してください。それ以下になるとブロックノイズが目立つようになり、それ以上になると容量過大になってしまいます。
7.データ保存形式は「ai」で
データは印刷に対応したai形式で保存してください。
印刷に不要なレイヤーやオブジェクトは削除してください。
印刷に不要なレイヤーやオブジェクトは削除してください。
8.完成データを「jpg」で書き出し、入稿データフォルダに同封してください。
配置画像の抜け落ちなど、デザインが正しく表示されているか確認するため、必ず書き出した画像を同封してください。
ファイル名と同じネームにしていただければ、確認がスムーズです。
例:「sample.ai」→書き出し「sample.jpg」
ファイル名と同じネームにしていただければ、確認がスムーズです。
例:「sample.ai」→書き出し「sample.jpg」

Adobe Photoshop
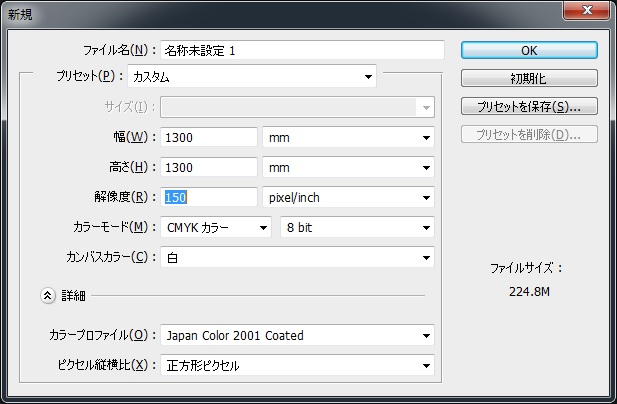
1.カラーモード設定(CMYK)
フォトショップのカラーモードはRGBカラーとCMYKカラーの2種類があります。RGBカラーで表現できてもUMYKカラーでは表現できない色があります。
当社ではCMYKカラーで印刷しますので、新規ドキュメント作成時に「CMYKカラーモード」を選択してください。
※1.写真など元からRGBカラーのものはそのままで構いません。
※2.モノクロの場合はグレースケールで作成してください。
当社ではCMYKカラーで印刷しますので、新規ドキュメント作成時に「CMYKカラーモード」を選択してください。
※1.写真など元からRGBカラーのものはそのままで構いません。
※2.モノクロの場合はグレースケールで作成してください。

2.製作サイズは仕上がりサイズで。
製作サイズは必ずご注文に応じた仕上がりサイズで作成してください。
また、印刷は1300mm幅のシートを使用するため、データ作成時は塗り足しを含めたすべてのデータを「1300mm×必要な長さ」に収まるように作成してください。
面付けをされる場合は、データとデータの間は最低でも10mm以上空けて並べてください。
当社にて拡大・縮小は行なっておりません。
また、印刷は1300mm幅のシートを使用するため、データ作成時は塗り足しを含めたすべてのデータを「1300mm×必要な長さ」に収まるように作成してください。
面付けをされる場合は、データとデータの間は最低でも10mm以上空けて並べてください。
当社にて拡大・縮小は行なっておりません。

3.解像度は製作サイズに合わせて設定する
解像度は原寸で150ppiに設定してください。それ以下になるとブロックノイズが目立つようになり、それ以上になると容量過大になってしまいます。

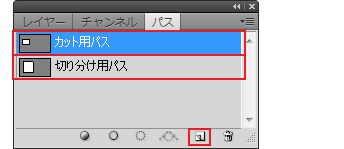
4.カットラインパスと切り分けパスの作成
カット加工が必要な場合は、パスパレットに新規パスを作成して、カットラインパスを作成してください。レイヤー名を「カット用パス」とします。
切り分け加工が必要な場合も同じく、パスパレットに新規パスを作成して、「切り分けパス」とします。切り分けパスの位置は塗り足しより1.5mm以上外側に引いて下さい。
切り分け加工が必要な場合も同じく、パスパレットに新規パスを作成して、「切り分けパス」とします。切り分けパスの位置は塗り足しより1.5mm以上外側に引いて下さい。

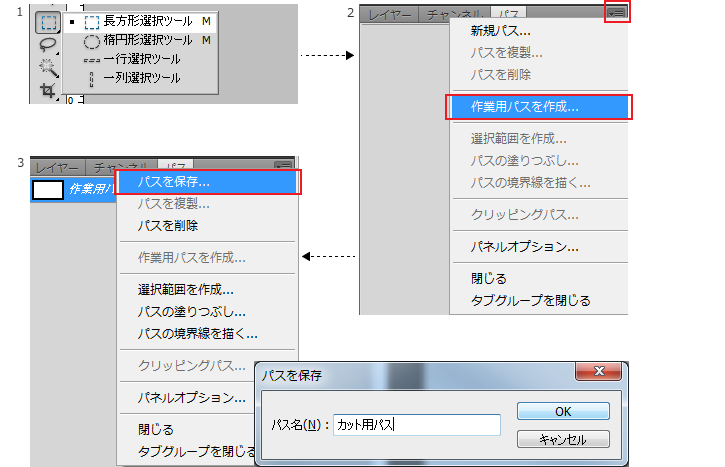
■ 選択範囲からパスを作成する方法
1.左にあるツールパレットからパスを作成したい形に範囲選択をします。
2.ウィンドウ→パスのパスpレットの右上のサブメニューから【作業用パスの作成】を選択します。
3.同じサブメニューから【パスを保存】を選択し、名前をカット用パスとします。
1.左にあるツールパレットからパスを作成したい形に範囲選択をします。
2.ウィンドウ→パスのパスpレットの右上のサブメニューから【作業用パスの作成】を選択します。
3.同じサブメニューから【パスを保存】を選択し、名前をカット用パスとします。

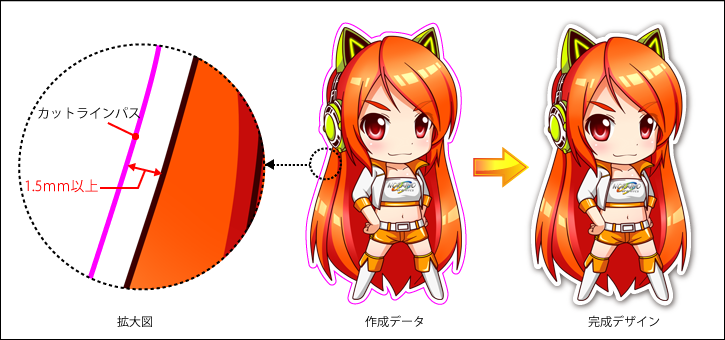
背景をそのまま縁として使用
背景をそのまま縁として利用する場合、塗り足しは必要ありません。
ただしカットズレからデザインを守るため、キャラクターの1.5mm以上外側にパスを引いて下さい。
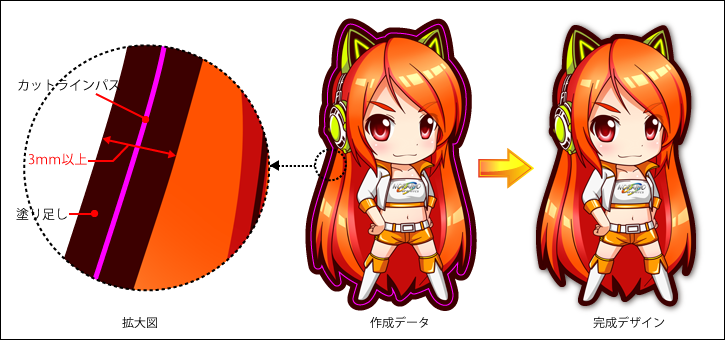
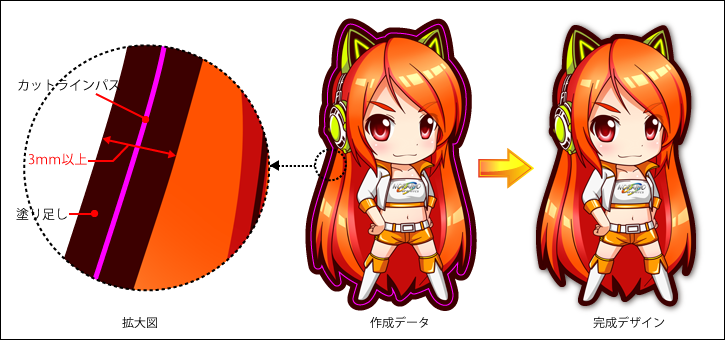
塗り足しを作成し縁とする
塗り足しを3mm以上作成し、その間にカットラインパスを引きます。塗り足しの色を、キャラクターの縁と同じ色にすることで自然な仕上がりになります。
また「ステッカーの施工箇所の色」と縁を同色にしたい場合などもこの方法を使います。
ただしあくまでも印刷ですので、きっちり同じ色にすることはできません。

長方形カットの場合
長方形にカットする場合でも塗り足しは必要です。ステッカーの仕上がりサイズよりも上下左右それぞれ1.5mm以上の塗り足しを作成してください。

カットラインパス作成時の注意点
カットラインパスは、鋭く尖っている形状の場合きれいにカットされません。角はなるべく90度以上になるようにパスを作成してください。
キャラクターの毛先などは尖らさずに、角丸にすることできれいにカットすることができます。

5.塗り足しの作成
印刷後のカット時に多少のズレが発生する場合があります。 塗り足しとはそのようなカットのズレから印刷物のデザインを守るために作成します。
塗り足しはカットラインの外側1.5mm以上はつけてください。
塗り足しはカットラインの外側1.5mm以上はつけてください。

6.レイヤーは統合して一枚の背景レイヤーに
テキストレイヤーを含む、作業中に作成したすべてのレイヤーは、画像を統合して1枚の背景レイヤーにしてください。
テキストレイヤーや非表示レイヤー等の不要なレイヤーを残しておくと、トラブルの原因となることがあります。
テキストレイヤーや非表示レイヤー等の不要なレイヤーを残しておくと、トラブルの原因となることがあります。
7.データの保存形式は「PSD」で
データは印刷に対応したPSD形式で保存してください。
また保存した後に、データが破損していないか、最終のレイアウトで保存されているか、データを開いて確認してください。
また保存した後に、データが破損していないか、最終のレイアウトで保存されているか、データを開いて確認してください。
カッティングステッカーのデータ作成方法
データは基本的にベクタ形式で
カッティングステッカーはカッティングプロッタという機械でデータのパスに沿ってカットしていきます。
データはベクタ形式を保てる「ai」か「EPS」で保存してください。
データはベクタ形式を保てる「ai」か「EPS」で保存してください。

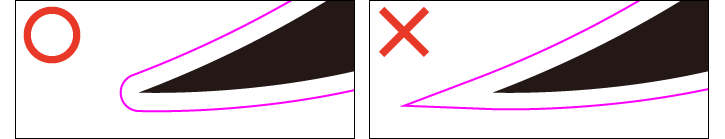
パスの重なりに注意
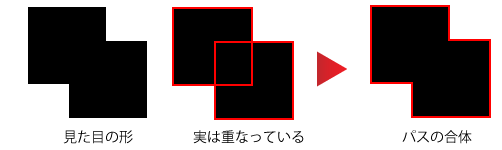
カッティングステッカーのデータで注意していただきたいのが、右図のように見た目では外形通りにカットされそうですが、実はパスが重なっており、このままでは中まで切れてしまいます。
このように重なったパスは、パスの合体で1つのパスにしてください。
このように重なったパスは、パスの合体で1つのパスにしてください。

フォントのアウトライン化
フォントを含んだデータを、作成したパソコンと異なる環境のパソコンで開くと、フォントが正しく表示されないことや、文字の位置がずれる、場合によっては文字化けを引き起こすなど多様な問題が起こります。そこでフォントの「アウトラインを作成」することで、文字を図形化し、異なる環境でデータを開いても、形を崩さずに出力できるようになります。
▼作成手順
1.レイヤーを含め全てのロックを解除します。
2.アウトラインを作成したいテキストオブジェクトを選択します。
3.「書式(文字)メニューから、「アウトラインを作成」
1.レイヤーを含め全てのロックを解除します。
2.アウトラインを作成したいテキストオブジェクトを選択します。
3.「書式(文字)メニューから、「アウトラインを作成」

ビットマップ形式の画像での入稿について
ビットマップ形式の画像(JPEGやPNGなど)からでもオートトレースによるベクター化は可能ですが、画像サイズが小さいと荒く汚い線になってしまいます。
ビットマップ形式の画像で入稿される場合は、高解像度で大きなサイズ、なおかつ白黒はっきりしたものをご用意ください。 サイズが小さくオートトレースが困難である場合は、手作業でのトレース作業が必要になり別途料金が発生いたしますのでご注意ください。
ビットマップ形式の画像で入稿される場合は、高解像度で大きなサイズ、なおかつ白黒はっきりしたものをご用意ください。 サイズが小さくオートトレースが困難である場合は、手作業でのトレース作業が必要になり別途料金が発生いたしますのでご注意ください。
 |
カットラインや塗り足しの作成代行もしておりますので、JPEGやPNGなどの画像データからでもお気軽にご注文頂けます。 |
■ご入稿データの使用画象について
・使用される画象・キャラクターは著作権有権者の提示するガイドラインに沿ってご入稿くださいませ。
・弊社でのデータのご用意やキャラクターのご提案・使用許可についての確認の代行は基本的に行えません。
・ご入稿いただきましたデータはすべて有権者の許可を得たものと判断いたします。